close
以下是將Blogger的預設字型變更為思源黑體的教學步驟
三、將下列程式碼貼進去後,按下右上方的「套用至網誌」。
/*
* Noto Sans TC (Chinese_traditional) http://www.google.com/fonts/earlyaccess
*/
@font-face {
font-family: 'Noto Sans TC';
font-style: normal;
font-weight: 300;
src: url(//fonts.gstatic.com/ea/notosanstc/v1/NotoSansTC-Light.woff2) format('woff2'),
url(//fonts.gstatic.com/ea/notosanstc/v1/NotoSansTC-Light.woff) format('woff'),
url(//fonts.gstatic.com/ea/notosanstc/v1/NotoSansTC-Light.otf) format('opentype');
}
@font-face {
font-family: 'Noto Sans TC';
font-style: normal;
font-weight: 500;
src: url(//fonts.gstatic.com/ea/notosanstc/v1/NotoSansTC-Medium.woff2) format('woff2'),
url(//fonts.gstatic.com/ea/notosanstc/v1/NotoSansTC-Medium.woff) format('woff'),
url(//fonts.gstatic.com/ea/notosanstc/v1/NotoSansTC-Medium.otf) format('opentype');
}
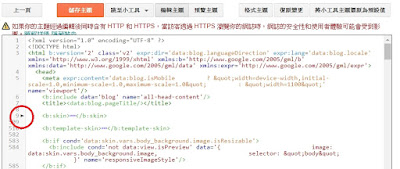
四、點選右上方的 「 返回 Blogger」 ,再點選「編輯HTML」
五、將縮起來的程式碼打開
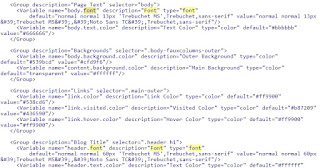
六、按下 Ctrl+F ,搜尋 「Font」
七、加入思源黑體【Noto Sans TC】,前後用半型逗號【,】區隔,並且用單引號【'】將思源黑體框起來,位置如下:
value="normal normal 13px 'Trebuchet MS','Noto Sans TC',Trebuchet,sans-serif"
八、參考網址:
備註:
2020/06/06新版Blogger後來的主題,只有自訂,沒有編輯HTML的按鈕
全站熱搜






 留言列表
留言列表